|

How to make a CoolPlayer Skin
Designing a skin for CoolPlayer is simple yet flexible.
NEW!: You can also use a much better tutorial at www.spoono.com
Want to skin the playlist? go to the Playlist Skin Tutorial!
- three main images
- custom transparency
- horizontal/vertical sliders
- custom button/switch position
- custom switched state
- two slider styles
- maximum 24 bit color bitmaps
- custom tooltips
- custom fonts
- simple configuration file
- SHIFT+F11 - Reload skin in CoolPlayer!
- SHIFT+F12 - Skinmaker-mode in CoolPlayer!
Index
- Configuration file
- Main Images
- Transparency
- Buttons
- Switches
- Sliders
- Fonts
- Skinswitch
1. Configuration file
The Skin Configuration File syntax is similar to a 'Windows .ini' file.
All the coordinates of buttons, switches and sliders must be specified in this file. The section name (mandatory) is:
[CoolPlayer Skin]
A typical button line could be:
NextButton=70,80,20,25
It is wise to put the configuartion file and the bitmaps in the same directory.
For a detailed description of the values see their respective sections.
The possible items are:
| PlaySwitch |
The Playswitch, a three state button |
| StopSwitch |
The Stopswitch, a three state button |
| PauseSwitch |
The Pauseswitch a three state button |
| RepeatSwitch |
The Repeatswitch, a three state button |
| ShuffleSwitch |
The Shuffleswitch, a three state button |
| EqSwitch |
The Eqswitch, a three state button |
| MinimizeButton |
A button to minimize the player |
| ExitButton |
A button to exit the player |
| EjectButton |
A button to open a file |
| NextButton |
A button to skip to the next track |
| PrevButton |
A button to skip to the previous track |
| PlaylistButton |
A button to skip to the previous track |
| NextSkinButton |
A button to load the next skin |
| MoveArea |
An area that defines the place where a user can move the player |
| VolumeSlider |
A slider for the volume |
| PositionSlider |
A slider for the current song position |
| Eq1 |
A slider for the first band of the equalizer |
| Eq2 |
A slider for the second band of the equalizer |
| Eq3 |
A slider for the third band of the equalizer |
| Eq4 |
A slider for the fourth band of the equalizer |
| Eq5 |
A slider for the fifth band of the equalizer |
| Eq6 |
A slider for the sixt band of the equalizer |
| Eq7 |
A slider for the seventh band of the equalizer |
| Eq8 |
A slider for the eight band of the equalizer |
| SongtitleText |
A description of the position and size where the songtitle is displayed |
| TrackText |
A description of the position and size where the track number is displayed |
| TimeText |
A description of the position and size where the time is displayed |
| BitrateText |
A description of the position where the bitrate of the playing song is displayed |
| FreqText |
A description of the position where the frequency of the playing song is displayed |
| transparentcolor |
A rgb color value describing the color of the transparent part of the player |
| BmpCoolUp |
A filename with a bitmap of the player in 'Up' state |
| BmpCoolDown |
A filename with a bitmap of the player in 'Down' state |
| BmpCoolSwitch |
A filename with a bitmap of the player in 'Switched' state |
| BmpTextFont |
A filename with a bitmap of the font used for the songtitle |
| BmpTimeFont |
A filename with a bitmap of the font used for the time |
| BmpTrackFont |
A filename with a bitmap of the font used for the tracknumber |
The filenames must be just the filename, not with the pathname, the bitmaps must be located in the same directory as the configuration file:
BmpCoolUp=CoolUp.bmp
You can use comments in the configurationfile like:
; This is a comment
Nothing is mandatory, but in most cases it would be wise to have play, stop and exitbuttons defined.
Note that there is not much checking on the correctness of a value, if you overlap areas, behaviour can be undefined.
2. Main Images
The main images consist of three bitmaps:
- Up state
- Down state
- Switched state
The three bitmaps have to have the same size and color palette.
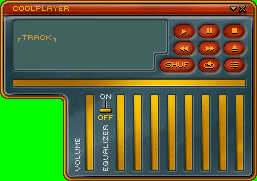
2.1 Up state
The image of the 'Up' state is a bitmap with all the buttons and switches unpushed. The sliders are in their maximum value state:

The green color will become the transparent part. See the transparent section about this.
In the configuration file you must provide the filename like this:
BmpCoolUp=CoolUp.bmp
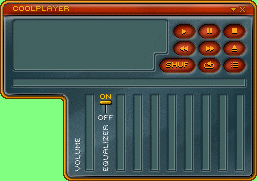
2.2 Down state
The image of the 'Down' state is a bitmap with all the buttons and switches pushed. The sliders are in their minumum value state:

In the configuration file you must provide the filename like this:
BmpCoolDown=CoolDown.bmp
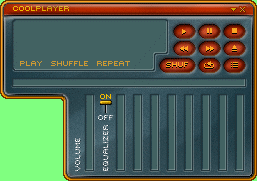
2.3 Switched state
The image of the 'Switched' state is a bitmap with all switches in their active state. Sliders are not used:

Note that a switched state of doesn't have to be at the same position as the button, see the 'Switches' section about this.
In the configuration file you must provide the filename like this:
BmpCoolSwitch=CoolSwitch.bmp
This filename could be the same as the 'Down' state file, but it will make the player less fancy if you want switched modes in the buttons.
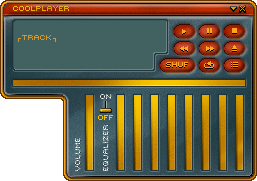
3. Transparency
The transparency is a rgb color value that specifies the transparent area of the player.
This way you can define a custom shaped look for the player. The transparent color is written as a hexadecimal RGB value:
transparentcolor=0xrrggbb
In the above images the backgroundcolor is yellow, so the transparent value will look like:
transparentcolor=0xFFFF00
The transparent part of the player will be derived from the 'BmpCoolUp' bitmap.
The player will look like this:

4. Buttons
Buttons are defined as a rectangular area that you can provide for the following items:
- MinimizeButton
- ExitButton
- EjectButton
- NextButton
- PrevButton
- PlaylistButton
- NextSkinButton
The coordinates are defined as follows:
NextButton=X, Y, W, H [, 0, 0, 0, 0, 0, tooltip]
- X - The horizontal position in pixels relative to the left of the bitmap
- Y - The vertical position in pixels relative to the top of the bitmap
- W - The width of the button in pixels
- H - The height of the button in pixels
- Tooltip - The tooltip for the buttton
A line in the configuration file for the Next button could look like this:
NextButton=95, 43, 25, 42
or:
NextButton=95, 43, 25, 42, 0, 0, 0, 0, 0, Go to the next track
5. Switches
Switches are three state objects. Switches are:
- PlaySwitch
- StopSwitch
- PauseSwitch
- RepeatSwitch
- ShuffleSwitch
- EqSwitch
The coordinates are defined as follows:
RepeatSwitch=X, Y, W, H, A, X2, Y2, W2, H2 [, tooltip]
- X - The horizontal position in pixels relative to the left of the bitmap
- Y - The vertical position in pixels relative to the top of the bitmap
- W - The width of the button in pixels
- H - The height of the button in pixels
- A - Not Used
- X2 - The horizontal position in pixels of the switched area relative to the left of the bitmap
- Y2 - The vertical position in pixels of the switched area relative to the top of the bitmap
- W2 - The width of switched state area in pixels
- H2 - The height of switched state area in pixels
- tooltip - The tooltip of the switch
The X2,Y2,W2 and H2 values define an area where the switched state is visible,
This could be the same area as the button, but it can be somewhere else.
This way you can provide an indicator on another place on the player for a switched state.
A line in the configuration file for the Repeat switch could look like this:
RepeatSwitch=74,90,23,20,0,127,83,33,10,Loopmode
6. Sliders
Sliders are the scalable controls for volume, position and equalizer. Sliders are:
- VolumeSlider
- PositionSlider
- Eq1
- Eq2
- Eq3
- Eq4
- Eq5
- Eq6
- Eq7
- Eq8
Sliders can be horizontal or vertical. There are two types of sliders possible: one that scales and one with a knob:
Slider that scales

Slider with knob

The coordinates are defined as follows:
VolumeSlider=X, Y, W, H, A, X2, Y2, W2, H2
- X - The horizontal position in pixels relative to the left of the bitmap
- Y - The vertical position in pixels relative to the top of the bitmap
- W - The width of the button in pixels
- H - The height of the button in pixels
- A - Axis, 0=horizontal, 1=vertical
- X2 - The horizontal position in pixels of the knob
- Y2 - The vertical position in pixels of knob
- W2 - The width of the knob
- H2 - The height of the knob
The X2,Y2,W2 and H2 define the area where the knob is drawn (this can be anywhere), this part will be taken from the CoolUp.bmp image. It is wise to set the width (or height for a vertical slider) to the size of the slider area minus the size of the knob.
A line in the configuration file for the Volume slider could look like this:
VolumeSlider=84,94,9,76,1
or like this:
VolumeSlider=84,94,9,70,1,84,94,9,6
(If you want a knob.)
7. Fonts
The Fonts are used for displaying the Songtitle, tracknr, and time position. Fonts are fixed size and bitmaps:
- BmpTextFont
- BmpTimeFont
- BmpTrackFont
The coordinates are defined as:
- SongtitleText
- TrackText
- TimeText
- BitrateText
- FreqText
7.1 Songtitle, Bitrate & Frequency Font
In the configuration file you must provide the filename like this:
BmpTextFont=textfont.bmp
The coordinates are defined as follows:
SongtitleText=X, Y, W, H, MaxChr
- X - The horizontal position in pixels relative to the left of the bitmap
- Y - The vertical position in pixels relative to the top of the bitmap
- W - The width of each character in pixels
- H - The height of each character in pixels
- MaxChr - The maximum number of printed characters
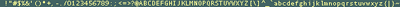
The MaxChr variable is only available for the BmpTextFont. The BmpTextFont must be a bitmap with all ASCII characters from code 32 up to 256 (or less if you don't wan't any fancy characters) f.e.:

You can use this ascii list as a text for the image, make sure that the font is fixed size!:
!"#$%&'()*+,-./0123456789:;<=>?@ABCDEFGHIJKLMNOPQRSTUVWXYZ
[\]^_`abcdefghijklmnopqrstuvwxyz
A line in the configuration file for this bitmap can look like this:
SongtitleText=18,22,6,10,23
The BitrateText, that shows the bitrate of the playing song has the same font as the SongTitle font. for the this value you only need:
BitrateText=50,60
The same for the FreqText:
FreqText=80,60
7.2 TimeText Font
The TimeText Font show the playing time or the time remaining.
In the configuration file you must provide the filename like this:
BmpTimeFont=coolnumbers.bmp
The coordinates are defined as follows:
TimeText=X, Y, W, H
- X - The horizontal position in pixels relative to the left of the bitmap
- Y - The vertical position in pixels relative to the top of the bitmap
- W - The width of each character in pixels
- H - The height of each character in pixels
There is ony tricky thing about the TimeText coordinates: The minus sign for time remaining is printed in front of the numbers, so you have to count this space too.
The numbers must be drawn as follows:

A line in the configuration file for this bitmap can look like this:
TimeText=59,35,13,14
7.3 TrackText Font
The TrackText Font is used for showing the current track number.
In the configuration file you must provide the filename like this:
BmpTrackFont=cooltracknumbers.bmp
The coordinates are defined as follows:
TrackText=X, Y, W, H
- X - The horizontal position in pixels relative to the left of the bitmap
- Y - The vertical position in pixels relative to the top of the bitmap
- W - The width of each character in pixels
- H - The height of each character in pixels
This could easily be the same bitmap as the BmpTimeFont bitmap. For this font you don't need the ':' and the '-' characters.
A line in the configuration file for this bitmap can look like this:
TrackText=18,44,13,14
8. Skinswitch
For the skinswitch there are two items to set:
The NextSkinButton is just like the other buttons.
The NextSkin can have a filename of an initialisation file, or 'default':
NextSkin=/skins/coolskin/skin.ini
or
NextSkin=default
Which will switch to the default skin.
|



